Date
23 Feb 2023
Author
Jonathan Ward
What are the latest web app trends in 2023? Learn about emerging technologies and the future of web application development in the article from our experts.
We’re looking at the key web app trends for 2023. If you missed part one, check it out here!
6. Serverless Architecture

Web developers can easily construct web apps using serverless architecture without worrying about the underlying infrastructure. This architecture is created on cloud technology and permits the users to run the code partially for any application without any requirement for server setup and management.
With this technology, the project won’t be overburdened. The project won’t become completely disabled, and no data will be overlooked or lost. It mainly addresses problems with:
- Sending & Receiving notifications
- Downloading backup copies of important files
- Exporting various objects
Serverless architecture can offer the following advantages:
- Fewer resources required
- More focus on user experience (UX)
- Less concern about the management of the server
Amazon, Google, and Microsoft offer serverless architecture.
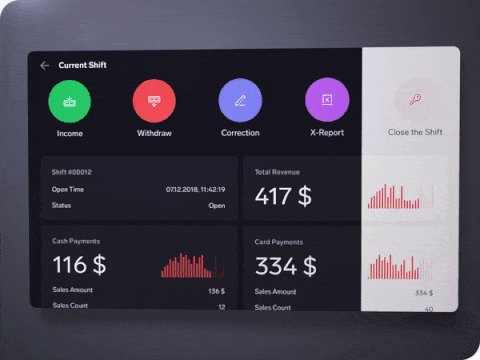
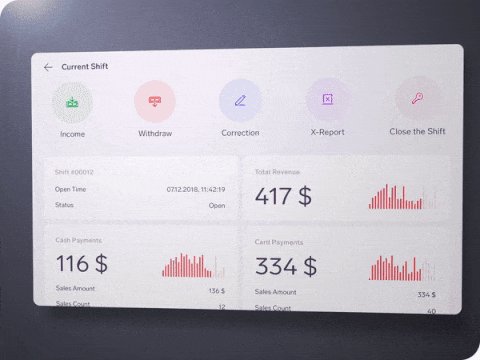
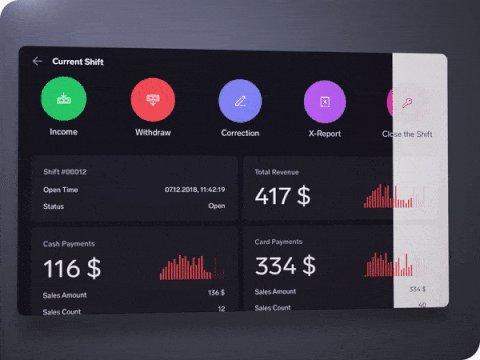
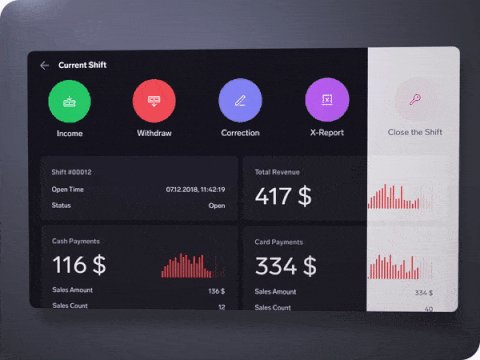
7. UI In Dark Mode

Dark mode user interfaces are becoming increasingly popular in web applications, with users enjoying the darkened display during the day and at night. Many businesses are now incorporating this into their UI design, as it offers a more comfortable visual experience for users. Dark mode can be enabled in most web apps, allowing visitors to switch between different visuals depending on their preferences. This feature initially began with Android and Apple, and now many other tech giants have incorporated it into their products.
UI Dark Mode offers several benefits, such as:
- Reduction of eye strain and blue light.
- Energy saving, especially on devices with OLED or AMOLED screens.
8. Motion UI (User Interface)

Web apps that offer dynamic, interactive and mobile-friendly experiences are currently expected by users. Consumers want more prosperous and more interesting digital experiences. Therefore, one of the important developments in web development has been Motion UI. Motion design emphasizes simple, friendly animations, improving the user experience and keeping them engaged.
Motion UI, a front-end framework, allows developers to create native apps that are completely responsive and uses re-programmed motions within the native apps. The user interface (UI) won’t ever get monotonous. A component may also move, slide, bounce, and do other activities as a result of using motion UI. It offers visually appealing, aesthetically pleasing development.
Simply said, motion UI allows you to produce cutting-edge designs and animations.
9. Mobile-First Approach

The current number of smartphone users in the world today is 6.92 billion, meaning 86.34% of the world’s population owns s smartphone.
A mobile-first approach is an effective web development trend that focuses on designing and building a website or app for mobile devices first, then optimising it for desktop users afterwards. Due to the enormous growth in mobile phone usage, businesses that have optimised and mobile-friendly web apps will thrive better in the current market.
The mobile-first approach enables developers to utilise the built-in capabilities of modern smartphones, such as voice recognition, fingerprint scanning, and GPS (Global Positioning System). Your web app should be responsive and have an adaptive design. Additionally, it should be easily and readily accessible on various platforms, specifically on the smaller screens of tablets and smartphones. As we mentioned earlier, the percentage of consumers using a mobile device over a desktop is showing no signs of slowing down. All these benefits make the mobile-first approach one of the most popular trends in web app development.
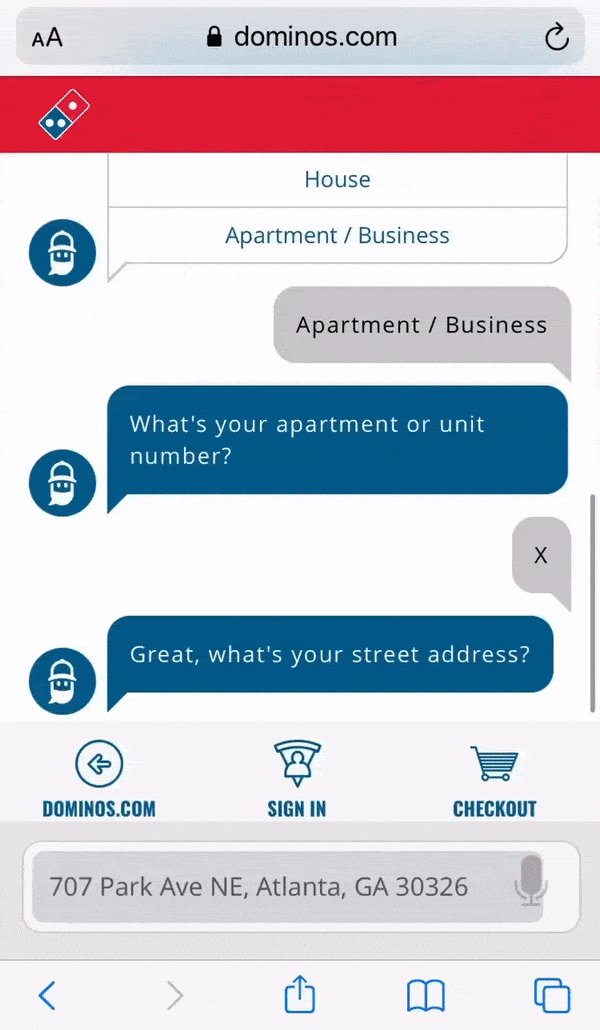
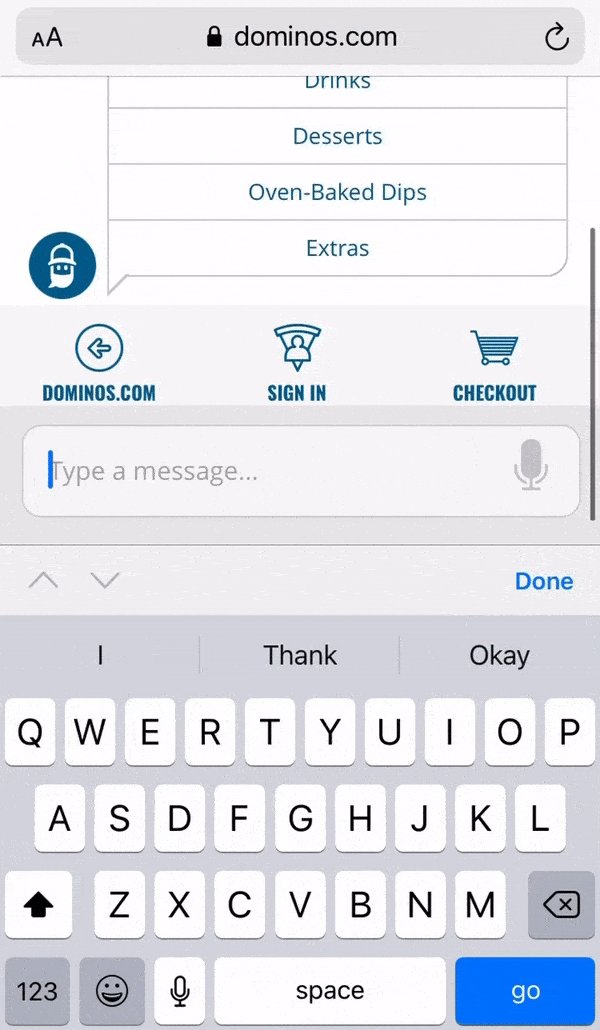
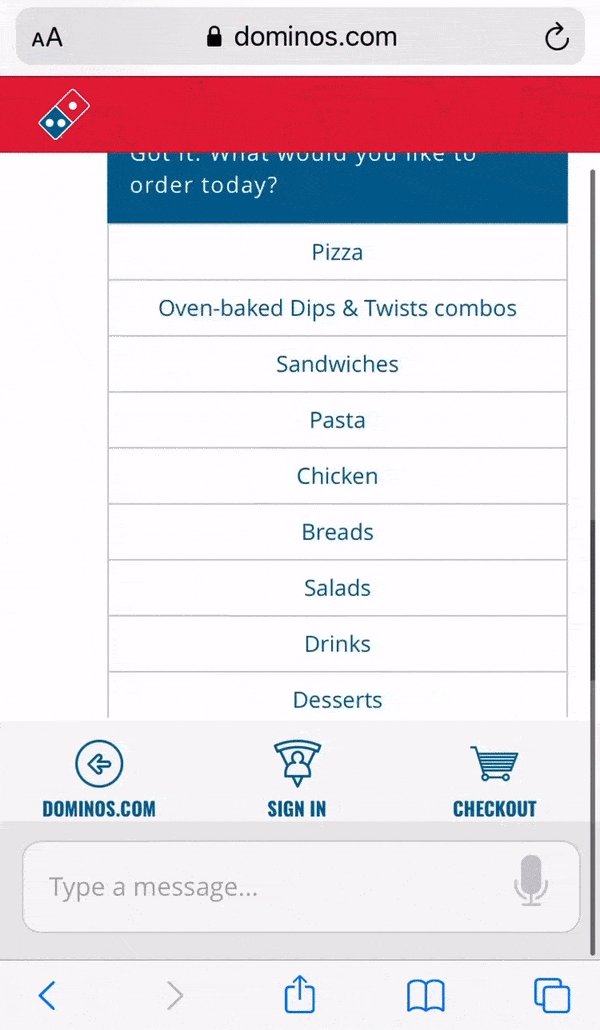
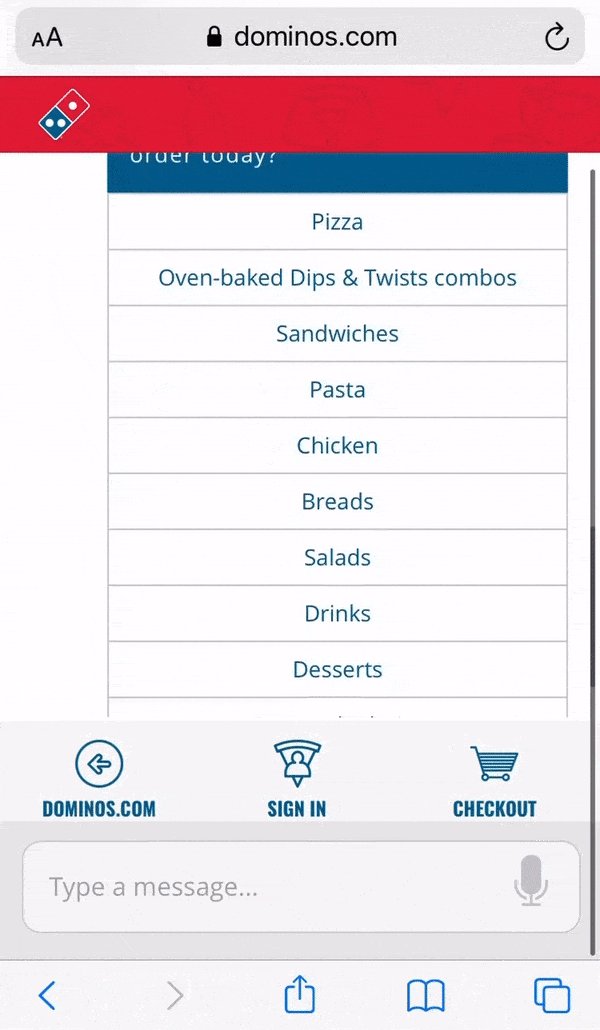
10. Chatbots Powered By AI

Businesses are using artificial intelligence chatbots that can converse with people more and more often. Two-thirds of consumers engaged with a chatbot in 2019, indicating that this technology is being quickly adopted. Additionally, 80% of business owners stated that they will integrate chatbots into their online applications.
Besides establishing and maintaining good customer relationships as the main advantages, companies should own chatbots to:
- Improve the engagement of the customer
- Reduce costs of customer services
- Process consumer data to get insights
- Act as a conversational marketing strategy
- Balance automation and human effort
- Enhance lead generation
- Widen scalability of support
So, if you don’t want to fall behind in technology, this is your final chance!
Web App Trends: Conclusion
If you are wanting your business to stay ahead of the competition, keeping up with the latest trends is a must. Predictions for the year 2023 already include big advancements in the technological field. To ensure you are giving your customers the best experience possible and increasing your visibility, stay updated on these upcoming developments within web app development.
Have you found a trend that could benefit your web app? Looking for a software development company that could help you with the implementation? Contact us today if you feel like updating your web application!
Did you enjoy this article?